html multiple classes priority
By using class attribute we can specify multiple CSS classes to a single element and all classes must be separated by a space. When specifying styles for the anchor elements psuedo classes order is important.

Priority Of Css Values For An Html Document
Now we can say that the priority of the CSS property in an HTML document is applied top to bottom and left to right.

. For multiple priority queues you can use the priority level command to configure a level of priority service on a class in a policy map. P div classes eg. Multiple classes Must include.
By using class attribute we can specify multiple CSS classes to a single element and all classes must be separated by a space. You can use this class in CSS with a specific class write a period character followed by the name of the class for Missing. Specificity is a weight that is applied to a given CSS declaration determined by the number of each selector type in the matching selector.
The Buzen-Bondi BB approximation Up. Assuming specificity is exactly the same order does matter. MyClass and ID eg.
But it does matter. Previously devices could have only one strict priority queue per policy map. However it has not been fully resolved.
Styling priorities order is as follows. I understand the cascading principle and the important usage in the css. The Treehouse Community is a meeting place for developers designers and programmers of all backgrounds and skill levels to get support.
PriorityPriority of a class when there are two classes in the same. You can configure multiple service policy maps per device. Benefits of Multi-Level Priority Queues.
On your average CSS-writin day odds are you wont even think about precedence in CSS. An ID selector is more specific than a class selector which in turn is more specific than a tag selector. Inline CSS has a higher priority than embedded and external CSS.
Class attribute identifies an element in HTML document. Currently the router supports two priority levels. The HTML class attribute is used to specify a single or multiple class names for an HTML element.
My question is - is it possible to have some control on theBest answer 0Erez in the example you gave above because the html elements have the same classes which ever css class is last in the style sheet will be the on1Whichever class you list last in your CSS file will take precedence. 2Approximations for multiserver systems with multiple httpswwwcscmueduosogamithesishtmlnode133htmlApproximations for multiserver systems with multiple priority classes Next. By now you should understand the specificity of the different selectors.
Priority of Styles. MyClass and ID eg. Specificity only applies when the same element is targeted by multiple declarationsCSS Priority Rankings - Viblohttpsvibloasiapcss-priority-rankings-djeZ1pxGKWz CSS Priority Rankings là thứ tự ưu tiên các CSS được browser quy định thông qua đó các bạn có thể biết đâu sẽ là thuộc tính được hiển thị trong trường hợp có sự xung đột CSS trên cùng một phần tử HTMLEstimated Reading Time.
Although the default configuration provides two lossless forwarding classes mapped to two different IEEE 8021p priorities code points you can explicitly configure up to six lossless forwarding classes and map them to different priorities. Since 1 101 1000 the third rule C has a greater level of. MyID have ascending prioritiesUsing selectors WebPlatform Docshttpswebplatformgithubiodocstutorialsusing_selectorsIf more than one rule applies to an element and specifies the same property then CSS gives priority to the rule that has the more specific selector.
New approximations for many Previous. Collaborate here on code errors or bugs that you need feedback on or asking for. Thats how Cascading Style Sheets work where properties become active as you1Interesting.
Priority of a class when there are two classes in the same element Example Treehouse Community. P div classes eg. Assign it after the other class.
This happens when the value of class attribute of an HTML element matches the name of class. The MPQ feature allows you to configure multiple priority queues for multiple traffic classes by specifying a different priority level for each of the traffic classes in a single service policy map. Description HTML class attribute.
When multiple declarations have equal specificity the last declaration found in the CSS is applied to the element. HTML elements can belong to more than one class. Configuring Lossless IEEE 8021p.
Lets use a simple paragraph for example. The ID selector is more specific than the element selector attribute selector and class selector so the div element with the ID myId has this CSS rule applied. You can also combine selectors making a more specific selectorExample.
To specify multiple classes separate the class names with a space eg. Usually this is used to apply styles. Collaborate here on code errors or bugs that you need feedback on or asking for.
The MPQ feature allows you to configure multiple priority queues for multiple traffic classes by specifying a different priority level for each of the traffic classes in a single service policy map. Multiple classes Must include. According to the types and ways of styling mentioned above there are a priority level defined and based on this priority the styling property gets included.
Similarly styles defined in the head of the HTML document take precedence over styles defined in an external style sheet. Benefits of Multi-Level Priority Queues. Although the default configuration provides two lossless forwarding classes mapped to two different IEEE 8021p priorities code points you can explicitly configure up to six lossless forwarding classes and map them to different prioritiesRelated searches for html multiple classes prioritycss selector priority rulescss rule prioritycss style prioritycss priority ordercss class precedencecss priority overridecss selector prioritycss two classes same elementPagination12345NextSee moreAffordable Top-Rated InstructorsMusicLearn to play the instrument you loveFrom 15LanguageAchieve fluency for work or travelFrom 15Academic TutoringAce your next test and get top gradesFrom 15See MoreRelated searchescss selector priority rulescss rule prioritycss style prioritycss priority ordercss class precedencecss priority overridecss selector prioritycss two classes same element.
Similarly styles defined in the head of the HTML document take precedence over styles defined in an external style sheet. For example if we are applying multiple classes to a div tag. Internal style sheet or External style sheet.
An HTML element can be targeted by multiple CSS rules. When specifying styles for the anchor elements psuedo classes order is important. It comes up any time multiple CSS selectors match an element with the exact same specificity.
A style defined in an HTML tag takes precedence over styles defined in the head of the HTML document. Level 1 high and level 2 low. The Buzen-Bondi BB approximation Up.
In the following example the first element belongs to both the city class and also to the main class and will get the CSS styles from both of the classesMissing. Start at 0 add 1000 for style attribute add 100 for each ID add 10 for each attribute class or pseudo-class add 1 for each element name or pseudo-element. Values defined as Important will have the highest priority.
This happens when the value of class attribute of an HTML element matches the name of class. For example if we are applying multiple classes to a div tag. The class name can be used by CSS and JavaScript to do some tasks for HTML elements.
Values defined as Important will have the highest priority. I understand now that what I wanted overriding one class with another class in the html is not possible. An ID selector is more specific than a class selector which in turn is more specific than a tag selector.
Now we can say that the priority of the CSS property in an HTML document is applied top to bottom and left to right. It doesnt come up a whole heck of a lot. Memorize how to calculate specificity.
You gave me many solutions0Probably not what you are after but you could override the style by setting the attribute directly in the HTML. The same is true for embedded styles where styles declared at the bottom will have higher priority. Class attribute identifies an element in HTML document.
It doesnt come up a whole heck of a lot. But precedence can get more complicated still. If two classes are in separate files import the priority file secondimportantimportant is the lazy way but you really should go for 1 to avoid important-ception.
Welcome to the Treehouse Community. Motivation Contents We first introduce approximations for the mean delay in an MGI queue with priority classes class jobs have preemptive priority over jobs of classes to for. But it does matter.
If more than one rule applies to an element and specifies the same property then CSS gives priority to the rule that has the more specific selector. MyID have ascending priorities. Get 100 to try DigitalOcean.
To define multiple classes separate the class names with a space eg. How you select your elements will also determine which rules are applied where tags eg. Inline CSS has a higher priority than embedded and external CSSMissing.
HTML Classes Class Attribute in HTML. Unlike id name of a class can be used with multiple elements in an HTML document. When multiple declarations have equal specificity the last declaration found in the CSS is applied to the element.
Currently the router supports two priority levels. Priority of a class when there are two classes in the same element Example Treehouse Community. Styling priorities order is as follows.
You can configure multiple service policy maps per device. Since 1 101 1000 the third rule C has a greater level ofThe Definitive Guide to CSS Styling Order - Vectahttpsvectaioblogdefinitive-guide-to-css-styling-order The same is true for embedded styles where styles declared at the bottom will have higher priority. Configuring multiserver systems with multiple priority classes Chapter 4 In Chapter 4 we address a fundamental question in designing multiserver systems namely How many servers are best to minimize mean response time As may be expected this question has a long history in the literature.
By now you should understand the specificity of the different selectors. Start at 0 add 1000 for style attribute add 100 for each ID add 10 for each attribute class or pseudo-class add 1 for each element name or pseudo-element. However it has not been fully resolvedPrecedence in CSS When Order of CSS Matters - CSS.
The HTML class attribute is used to specify a single or multiple class names for an HTML element. How you select your elements will also determine which rules are applied where tags eg. The ID selector is more specific than the element selector attribute selector and class selector so the div element with the ID myId has this CSS rule applied.
According to the types and ways of styling mentioned above there are a priority level defined and based on this priority the styling property gets included. You can also combine selectors making a more specific selector. On your average CSS-writin day odds are you wont even think about precedence in CSS.
The fifth CSS rule targets the HTML element with the ID myId. We can specify more than one CSS class to an element. Usually this is used to apply styles.
It comes up any time multiple CSS selectors match an element with the exact same specificity. The priority command is used to specify that a class of traffic has latency requirements with respect to other classes. The Treehouse Community is a meeting place for developers designers and programmers of all backgrounds and skill levels to get support.
CSS Priority Rankings là thứ tự ưu tiên các CSS được browser quy định thông qua đó các bạn có thể biết đâu sẽ là thuộc tính được hiển thị trong trường hợp có sự xung đột CSS trên cùng một phần tử HTML. You can use this class in CSS with a specific class write a period character followed by the name of the class for. Specificity only applies when the same element is targeted by multiple declarations.
Specify a more specific selector eg prefix an ID before it or prefix the nodename before the class. New approximations for many Previous. For multiple priority queues you can use the priority level command to configure a level of priority service on a class in a policy map.
This allows you to combine several CSS classes for one HTML element. Welcome to the Treehouse Community. A style defined in an HTML tag takes precedence over styles defined in the head of the HTML document.
Here class is the attribute and class1 and class2 are the two different CSS. Internal style sheet or External style sheet. Multiple classesConfiguring multiserver systems with multiple priority httpswwwcscmueduosogamithesishtmlnode22htmlConfiguring multiserver systems with multiple priority classes Chapter 4 In Chapter 4 we address a fundamental question in designing multiserver systems namely How many servers are best to minimize mean response time As may be expected this question has a long history in the literature.
The class name can be used by CSS and JavaScript to do some tasks for HTML elements. Approximations for multiserver systems with multiple priority classes Next. The element will be styled according to all the classes specified.

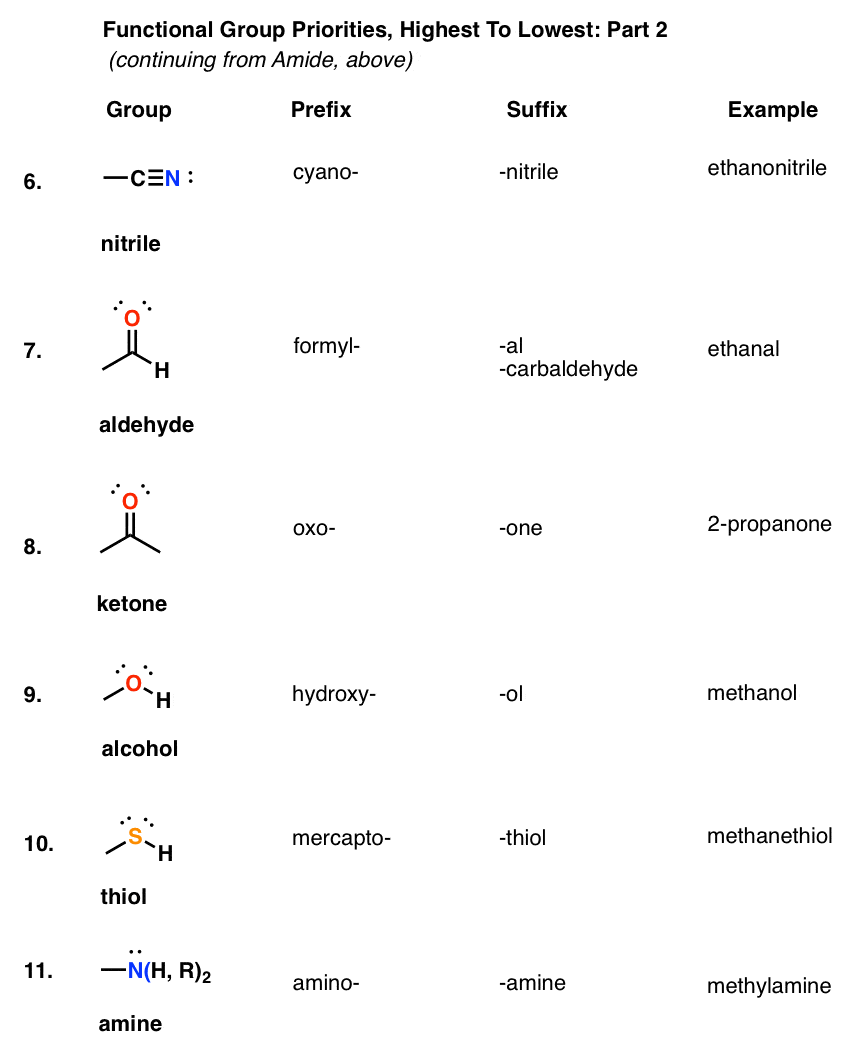
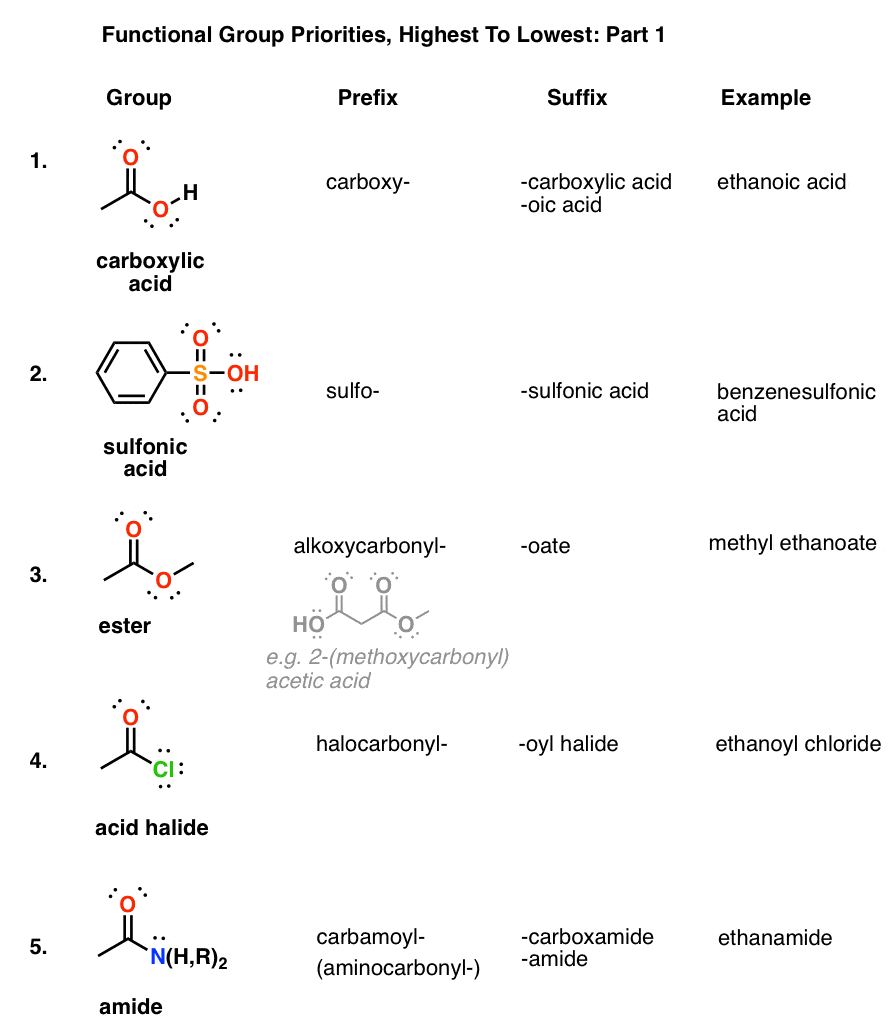
Table Of Functional Group Priorities For Nomenclature Master Organic Chemistry

Change Management Explained Change In Service Management Devops More Bmc Software Blogs

Codd S Rule In Dbms Tccicomputercoaching Com Dbms Relational Model Learning Methods

The Definitive Guide To Css Styling Order

Solved By Flexbox Fribly Coding Tutorials Solving Web Development Design

Css Important Don T Use It Do This Instead Ux Engineer

Impact Urgency Priority Understanding The Matrix Bmc Software Blogs

Cas324 Kind Thanks By Laurene Cards And Paper Crafts At Splitcoaststampers Alcohol Ink Crafts Watercolor Cards Paper Crafts Cards

Priority Queue Insertion Deletion And Implementation In C

Workshop On Advanced Java Tccicomputercoaching Com Learning Methods Java Programming Workshop

Priority Of Css Values For An Html Document

Free Printable Homework To Do List Pdf From Vertex42 Com Student Planner Printable To Do Lists Printable Homework Checklist

Table Of Functional Group Priorities For Nomenclature Master Organic Chemistry

Css Important Don T Use It Do This Instead Ux Engineer

Happy Vasant Panchami Learning Methods Teaching Education

About 802 1p Marking For Vlan Interfaces

Css Order Of Precedence Documentation For Remedy Action Request System 18 08 Bmc Documentation

